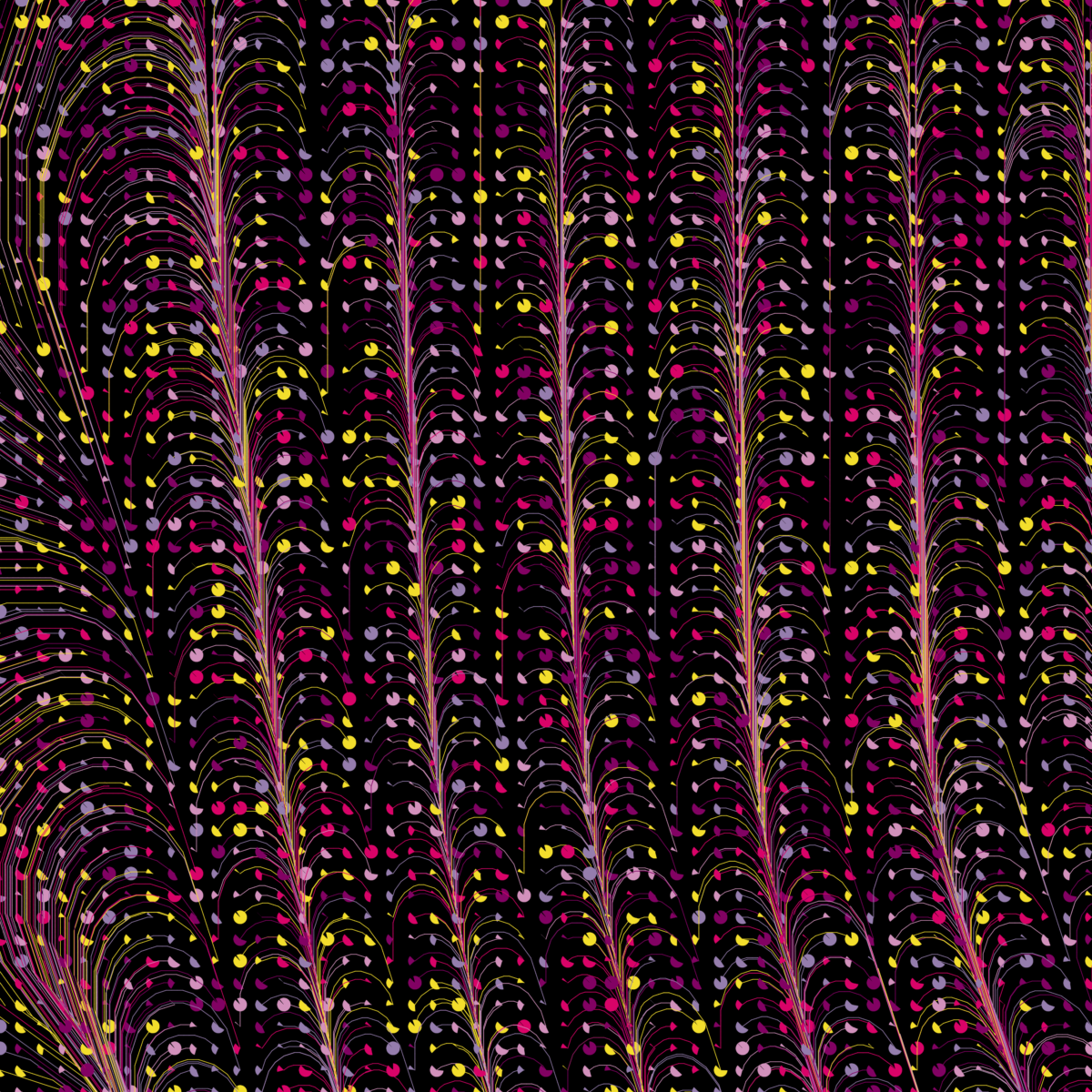
My Code: https://editor.p5js.org/shrugbread/sketches/XnztQHwKK


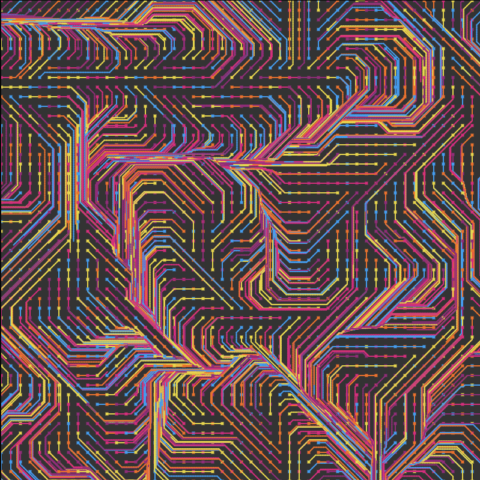
The code that I used to make this wallpaper was modified from Okazz_ on OpenProcessing. Below is an image of the original work.
Okazz_ sketch: https://www.openprocessing.org/sketch/825210

The code that governs the lines and dots of the wallpaper is very simple but requires that the programmer know how noise functions work, as well as how to creatively apply what the noise function will give you.

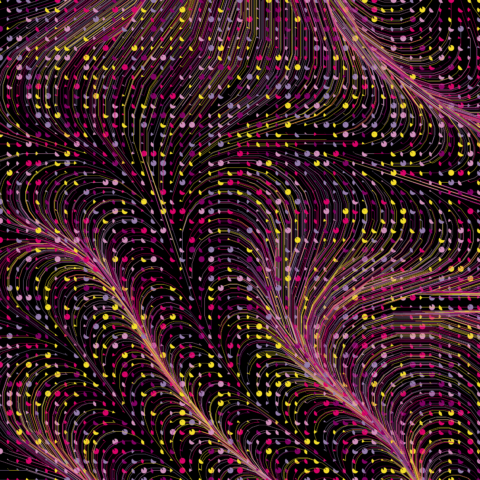
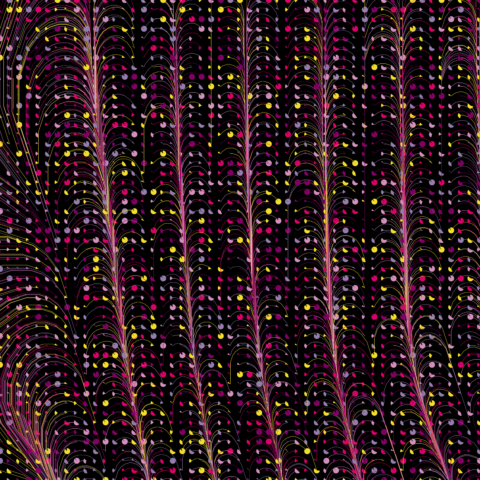
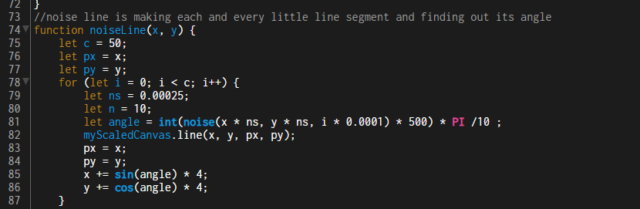
Above is the code that controls my lines. By fiddling with the numbers I figured out that the parameters within noise() are dictating the intensity, shape, and detail and of the Perlin noise. Said noise function is then multiplied and blown up now that it has been properly defined and detailed for it to be visually variable. Noise () is then multiplied by the int() command forcing whatever value that the noise function produces to round to the nearest integer. The lines that start with x+= and y+= then use the result of the angle variable to determine the direction that the line will continue going. The specifics of the math still escape me after multiple explanations but after a few hours of playing with the numbers, I was able to get the lines to travel in parallel squares or bunch up at their original gridpoints, as well as many other fun tricks.
The noiseLine function was not the only change I made to the original Okazz_ sketch. Instead of multicolored squares as my gridpoints, I used arcs with randomized starting angles. I also edited the color range used, and have a commented-out grayscale array for the pallette. I spent very long trying to make this as interesting-looking as possible and ended up with some even crazier results, but I found this variation to be the most appealing.