EDITED 2/22/2o (so close):
With Golan’s help I made a far prettier version utilizing a handful of for loops!
Code: https://editor.p5js.org/noonmarkart/sketches/VjdZmNBJq


Code: https://editor.p5js.org/noonmarkart/sketches/ITlYulo05
Landscape Wallpaper Exports: 

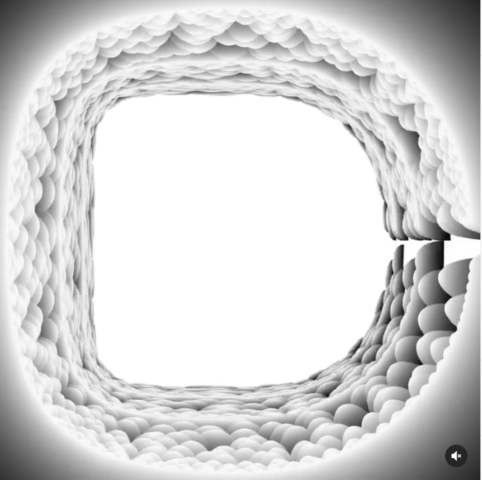
My process was essentially hours full of low-grade panic, and hrm’ing about trying to make the for loop at the bottom look anything like trees. Once I got there to be SHAPES! (hallelujah), I worked on getting the HSB palette of the piece to be something pretty and pleasing, since I know the shapes are…odd. With the help of Connie I worked on randomizing the hue and brightness of the for loop trees at the bottom, and I set the ‘sun’, ‘moon’, or ever watching Sky Orb (its up to interpretation), to be a random position each time. In the future I’d like to figure out with more confidence how to do a function to make the trees so it can be more thoroughly randomized, and have more varying parts!
My initial thought for this project was to have there be an additive multiply blendMode on the piece, making it so that as the cloud1 and cloud2 variable circles blotted out over the background, they’d make things go darker like dusk was falling. This was not a good idea in the end, but I did record how it looked: First Attempt Landscape
(The download is nothing nefarious, just the video that I can’t seem to embed. Odd!)
Concept Sketch: