tw: vague child abuse mention, eating disorder mention
https://gaomeilan.itch.io/bedroom
password: ladybug
Electronic Media Studio: Introduction to Interactivity and Computation
60-210 • Spring 2021 • Prof. Golan Levin
tw: vague child abuse mention, eating disorder mention
https://gaomeilan.itch.io/bedroom
password: ladybug

https://fr0gfartz.itch.io/feeling-weird
I pulled together this post last minute, more writing to come! In the meantime, here are some screenshots.
Screenshots:




Screenshots:



Response:
My idea was to use the Bitsy game to narrate a scene from Spirited Away, but because it was 2D it did become difficult to actually visualize the narrative clearly. My narrative comes to an abrupt end because I didn’t finish it, but my vision was to end the game with Chihiro eating rice balls and crying. Although the final result was not what I initially wanted, I learned a lot about the program and became more accustomed to it as well. It was very easy to work with, and I want to make more in the future.
Find my game here
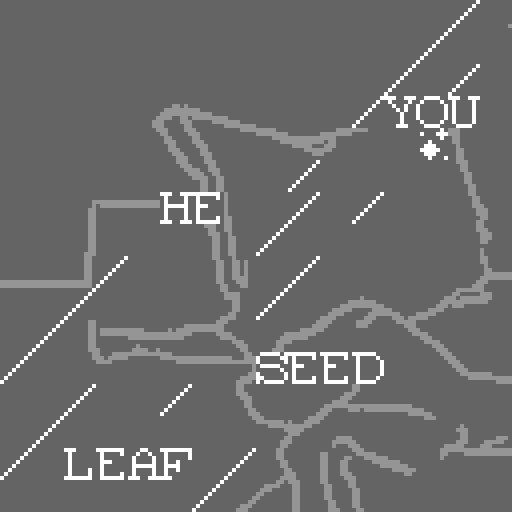
To start with, here are some sketches I did for the backgrounds and edited, then uploaded to pixsy:








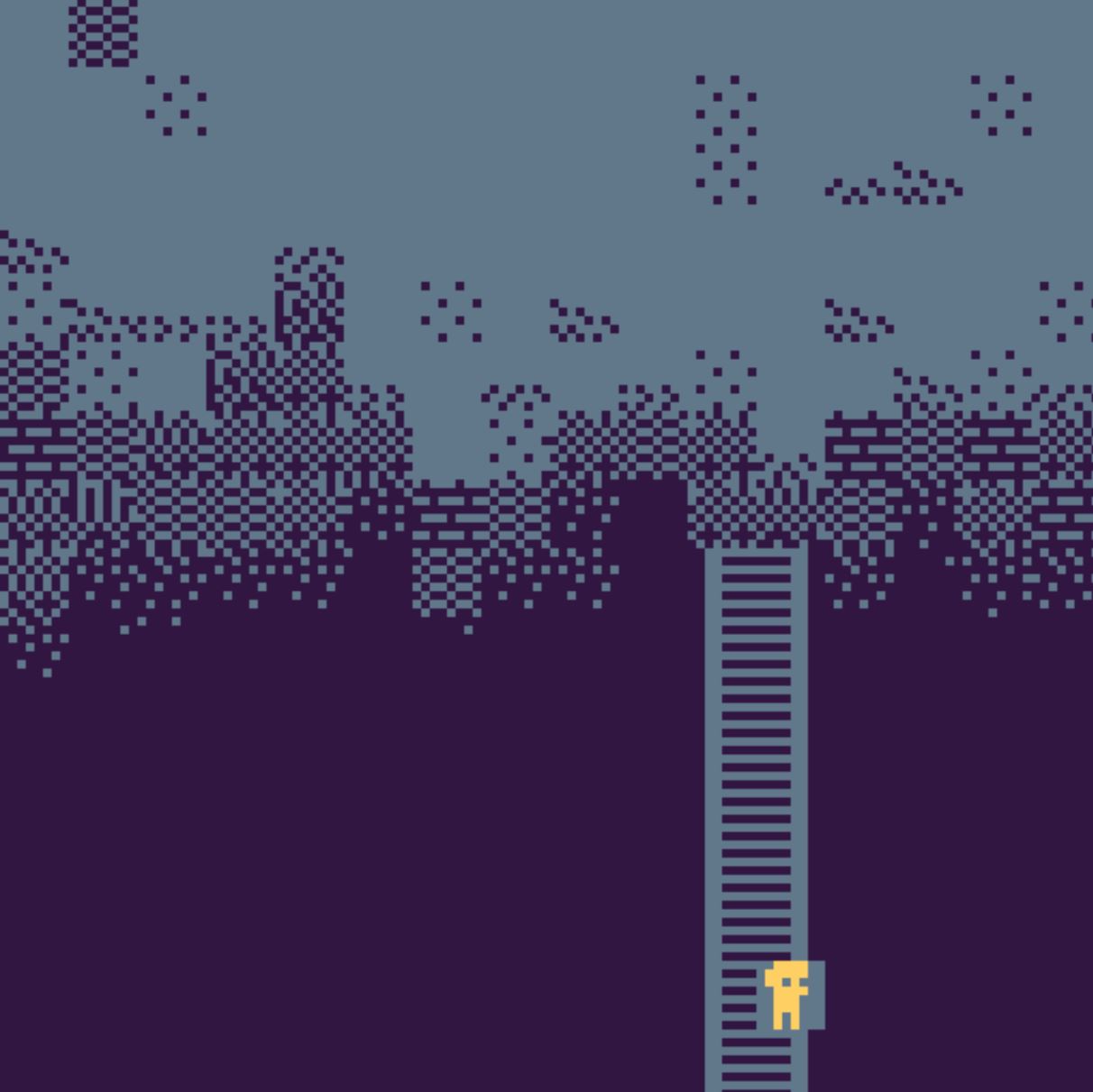
For this game I decided to construct a narrative that melds together my childhood experiences and dreams I’ve had related to recent personal events. I wanted to be poetic in my speech, and use words as a visual element even though bitsy seems to be a bit more picture-oriented. I wanted muted colors for the background, so I chose grays.
I had fun with this, but working with pixels was a challenging new experience. I could use feedback on the quality of the writing, the clarity of the background images, and whether this seems melodramatic or not because I don’t want my art to come across that way.
I did not want to publish yet because it is not quite done yet. But, right now is a good stopping point. The game also has music but I cannot get the audio to work right when I screen record so I will hopefully demo it in my browser for the class.
Final version – Golan helped with cleaning/reworking my sleepy code so it would actually work


Original version – I overcomplicated things way too much! I confused myself and set out to do things that may have unattainable within my time frame (one night…)



Original idea v2:

Original idea v1:

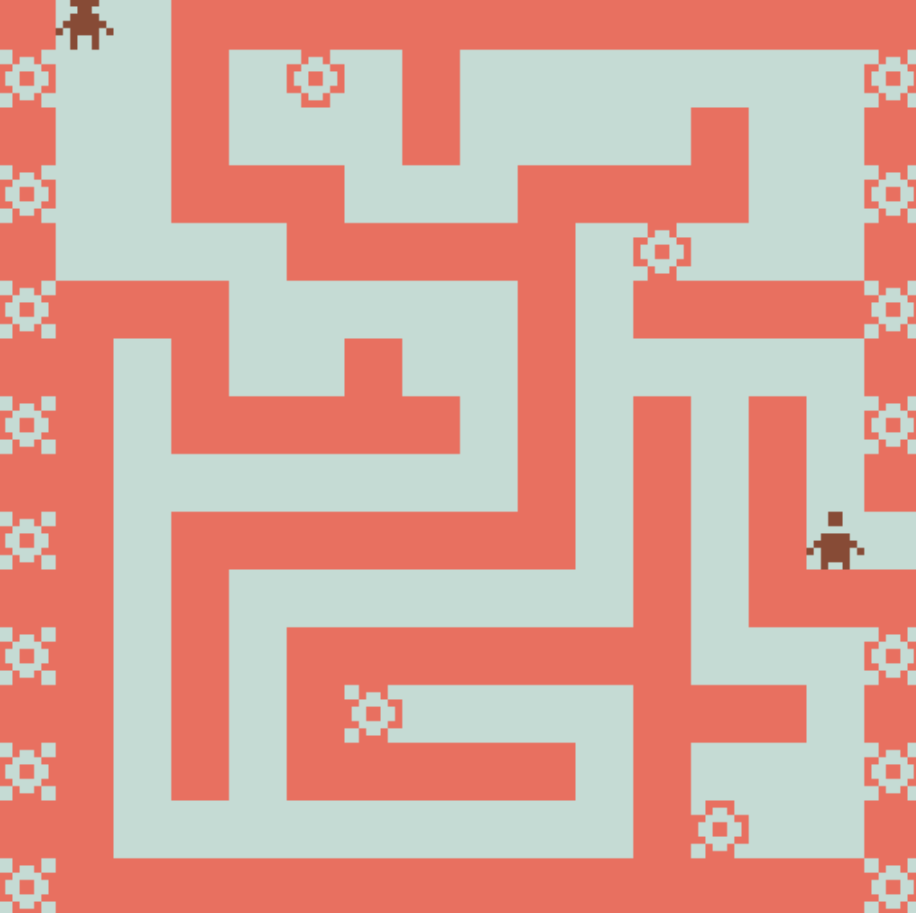
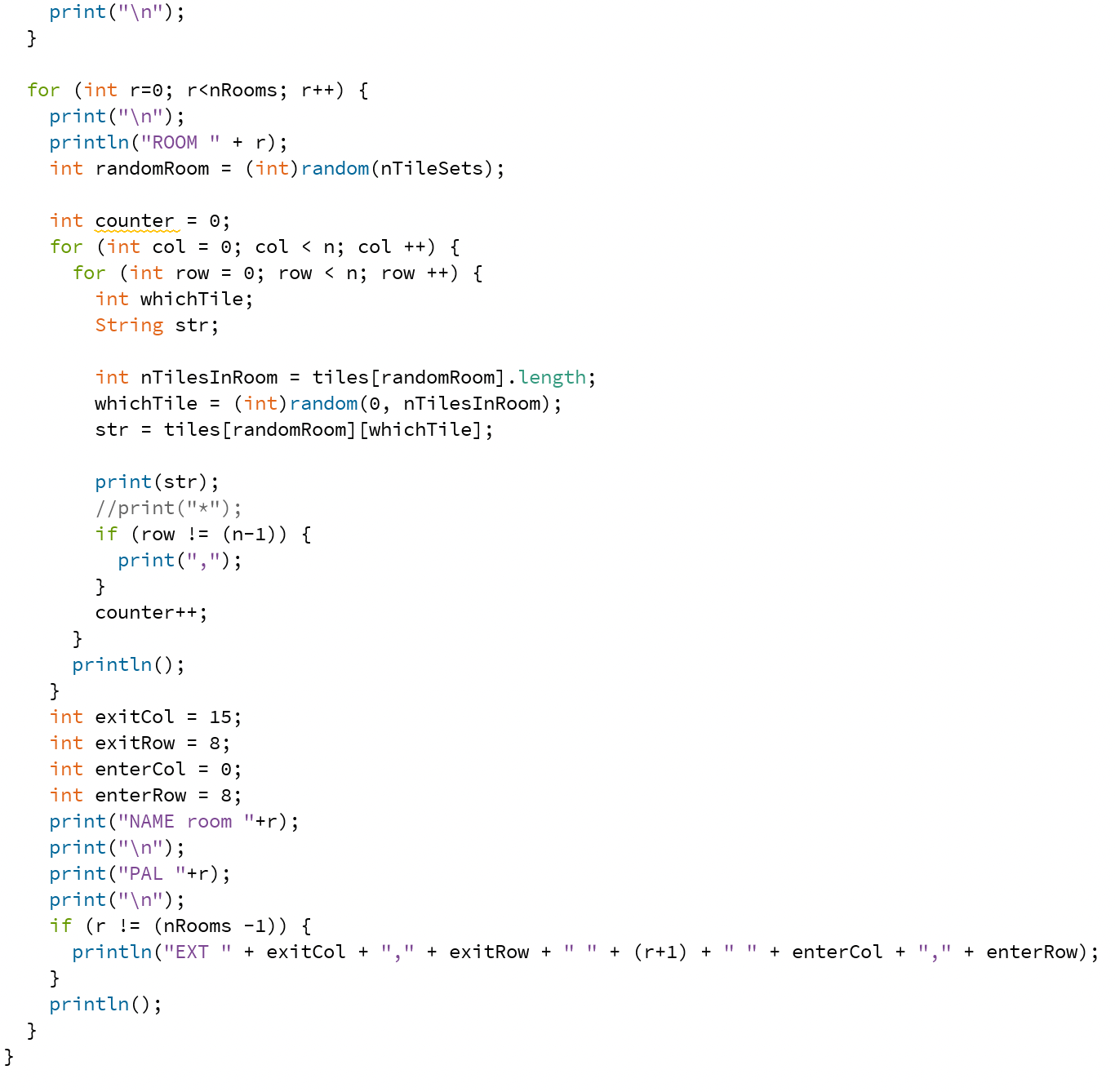
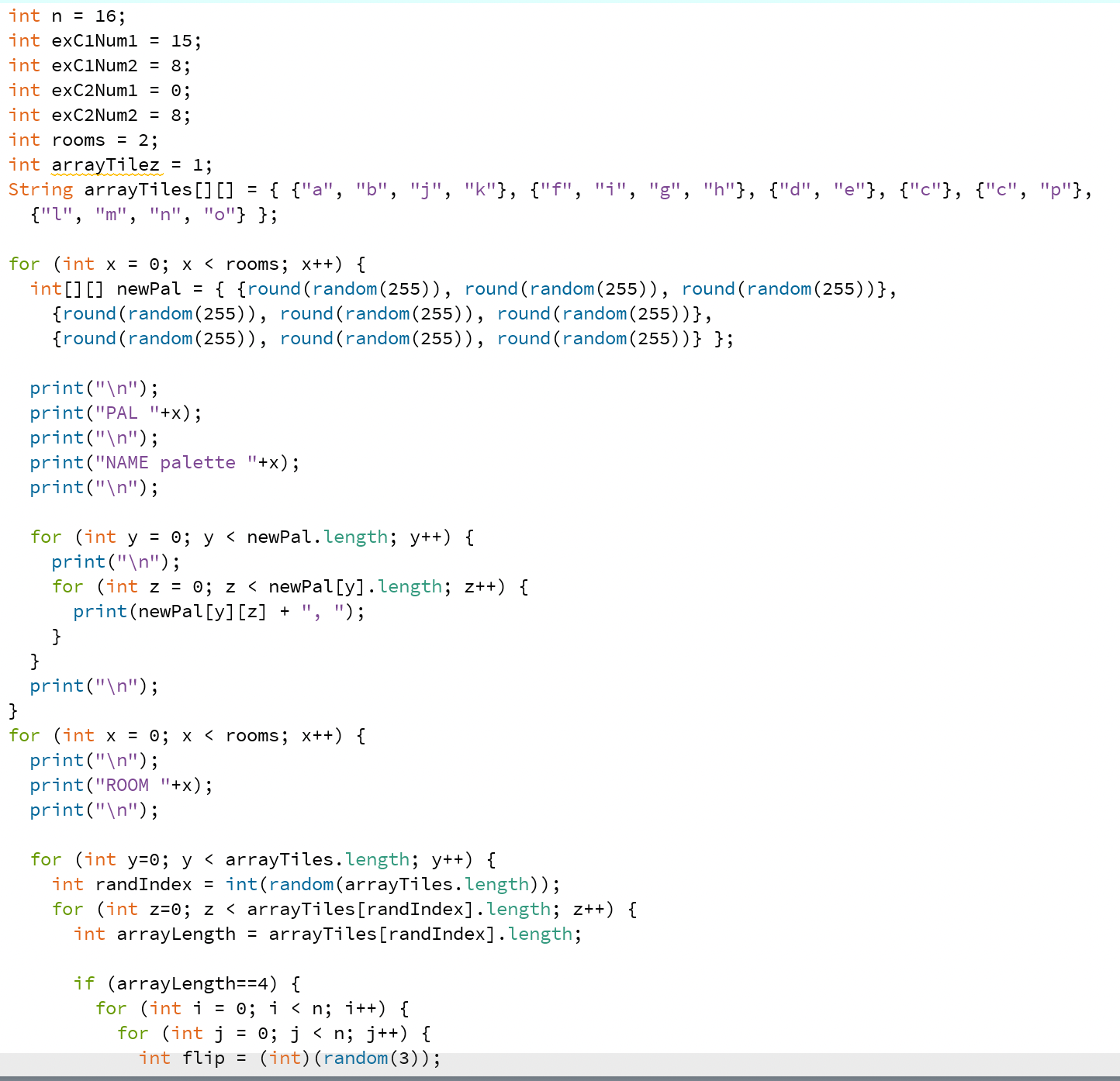
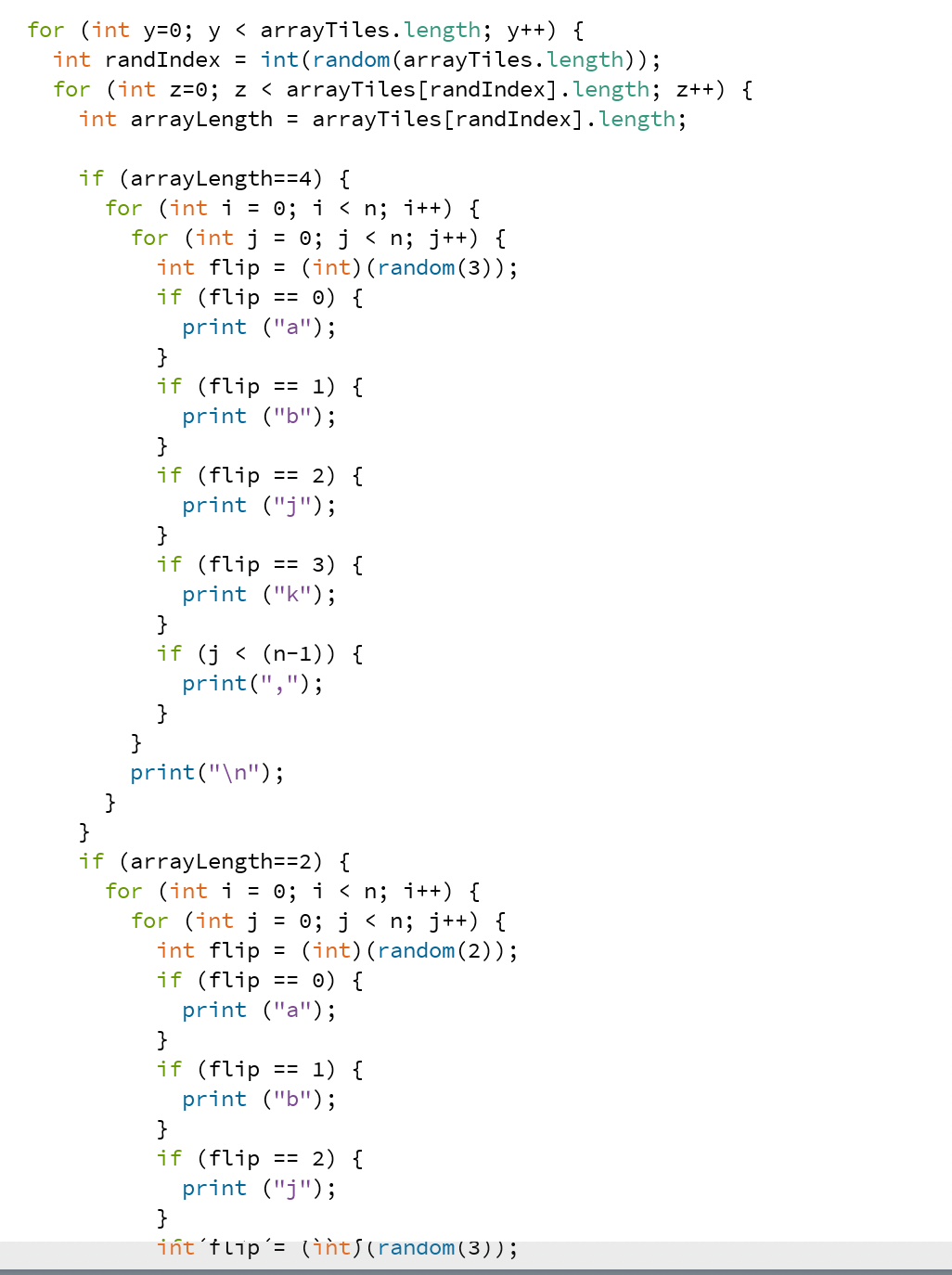
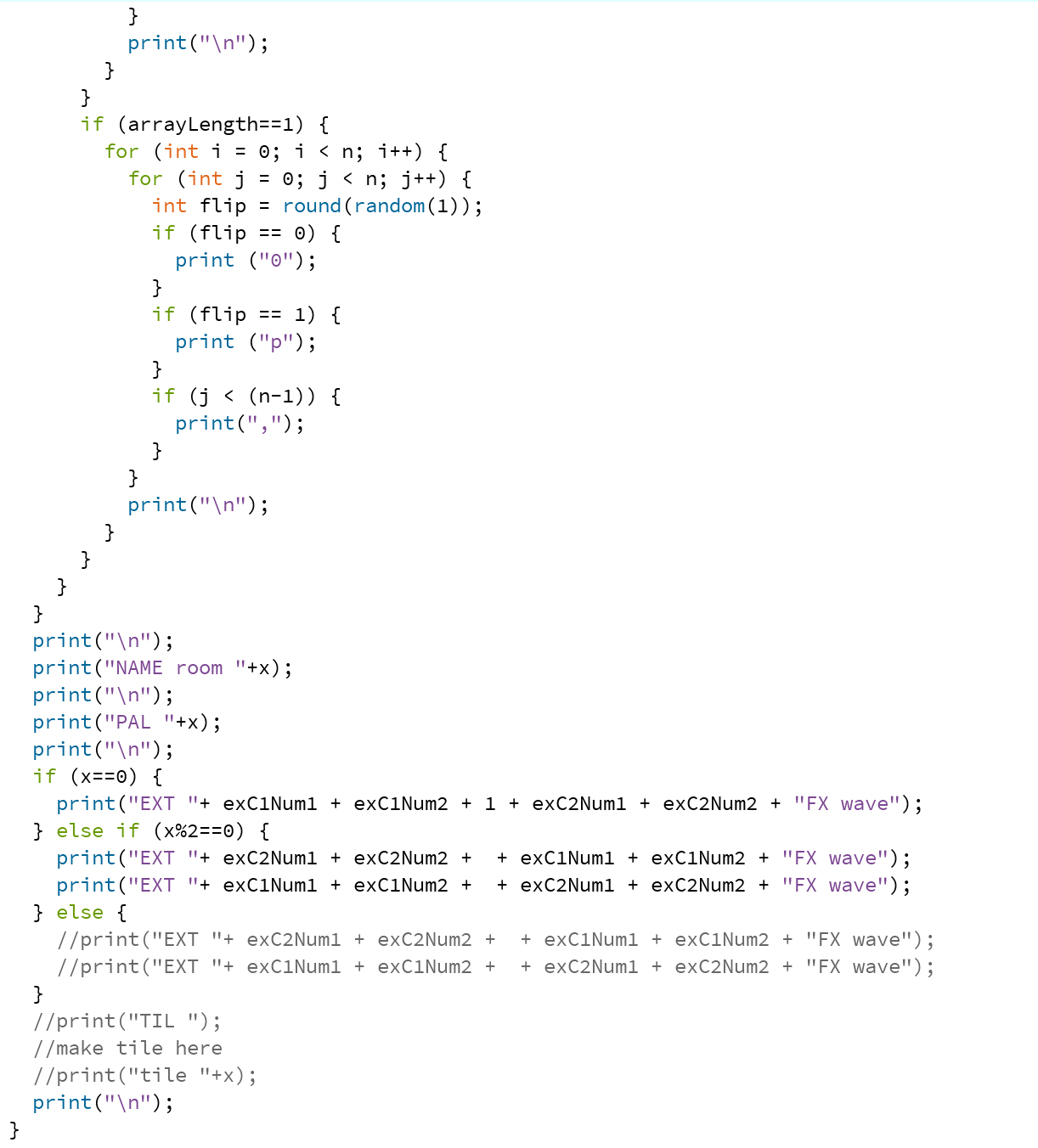
This project was originally supposed to be the story of the only dream I have ever been able to remember. I was psyched with the idea, but then when it came to actually doing it, I really wasn’t all that thrilled. While this visual style is for some people, it’s not really my cup of tea. I also tend not to gravitate toward storytelling (at least this type of narrative storytelling) in my art. These things combined with a number of computer troubles over the past week (losing my game data, spilling coffee on my laptop and having to get a knew one) made for a pretty not-so-great project. I thought to myself: “why am I forcing myself to do something I’m not that interested in?” – and then an idea struck me – to do something completely abstract and non-narrative :). I was brainstorming with Golan in office hours, and then he challenged me to make a program that would computationally generate a Bitsy game with the rooms as patterns. With a short lesson on Truchet Tiles and a simple algorithm for the most basic pattern he sent me off to work. Now, being as tired as I was from previous and continued lack of sleep, my coding brain was extremely slow and messy. This morning I had to get some more help from Golan to turn my code into something not so messy and buggy. I know if I had a clear head I could have made it work so I am not going to be too hard on myself… my brain was working at practically 20% the whole night.
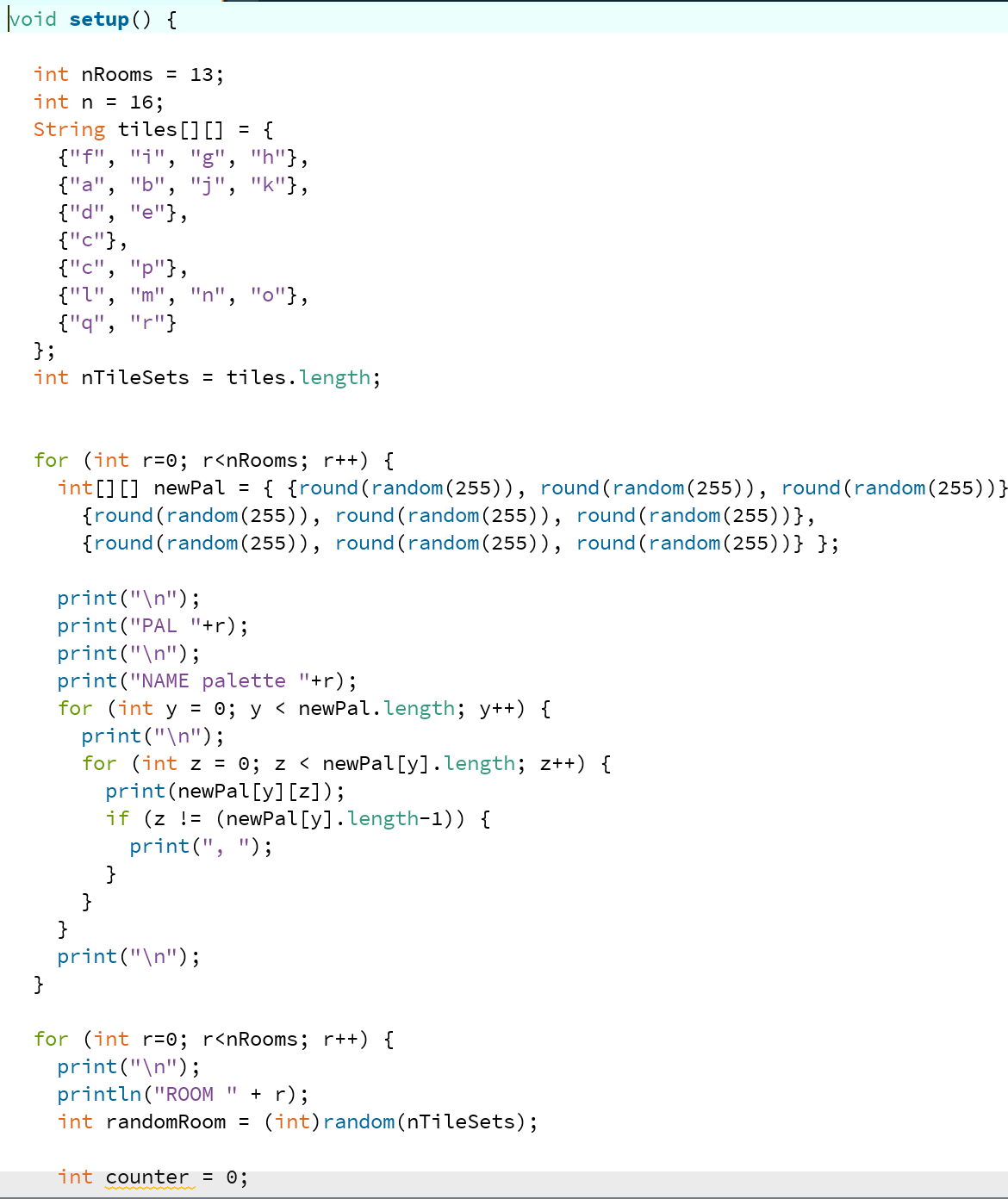
Now, for the actual code explanation. I wrote the program in Java to output text in the format of the Bitsy data file. I generated new rooms (which can be adjusted but I have it at 13 for the demo), a randomized color palette for each room, exits for each room, and of course the tiles. I made several sets of tiles using Bitsy’s interface that corresponded to a Truchet Tile pattern and labeled them with a lowercase letter. Then in my code, I created a 2-dimensional array to store these sets of tiles, and randomly pulled a set for each room. The tiles are then placed in a 16×16 grid using a nested for-loop and alternated or randomly placed. While I could’ve have explored the Truchet Tile patterns so, so, so much more – I unfortunately did not have time. However I will hopefully be coming back to this in the future when I do. I also added a loop of music for each room in the game – but my screen recorder was messing up the audio for some reason so I could not include that in this post – though I could demo it.
Although this project is nowhere near meeting my standards and I could’ve added way more complexity to the patterns – to put it simply – I ran out of time and my brain is just not working clear enough to think through code anymore. So, I had to stop at some point or I would not be able to turn anything in. I want to say a major thank you to Golan for helping me out in this pickle I got myself into :).
Eventually, I hope to upload this as a tool onto itch.io!





In this bitsy game, the user interacts by pressing the right arrow button. The user experiences a story with each button pressed. The dialogue is a narration of this story. Each scene has an image for the corresponding dialogue.
In my experience making this, I wanted to make compositions filled with different objects, but I resorted to simply making one or two objects per room. When I decided to narrate a story, I wanted images and scenes rather than interaction like a game. That is why I drew images in the rooms. There are times when I felt restricted by the story but I think I was able to go outside the box and add my own aesthetic into the storyline.
Write an answer to the following: In our upcoming in-class critique, what would be helpful for you to get feedback on? What decisions did you make that you’re not sure about?
I’m looking for critique on how to add more interaction and animation into each scene. I want the viewer to interact more with the game. I am also unsure of whether it is too short. I also think I would like feedback on the design and layout of each room. Some rooms feel bare or unfinished.

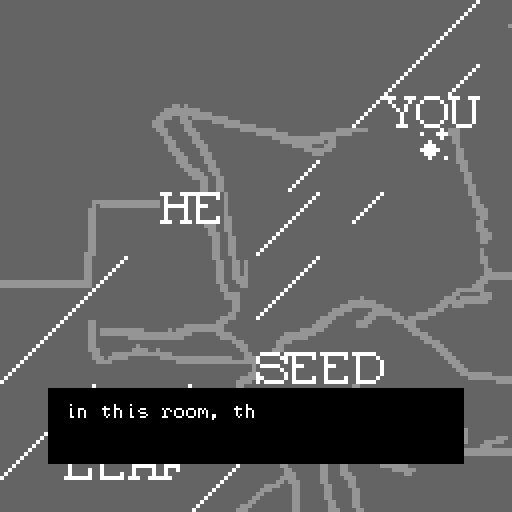
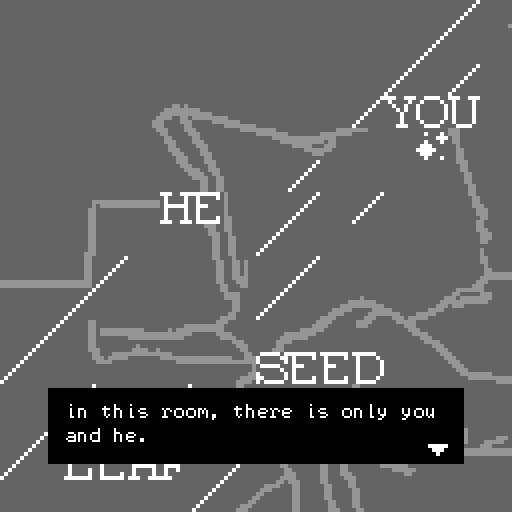
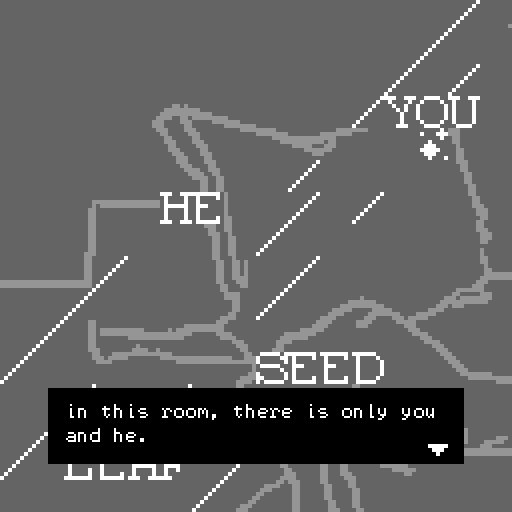
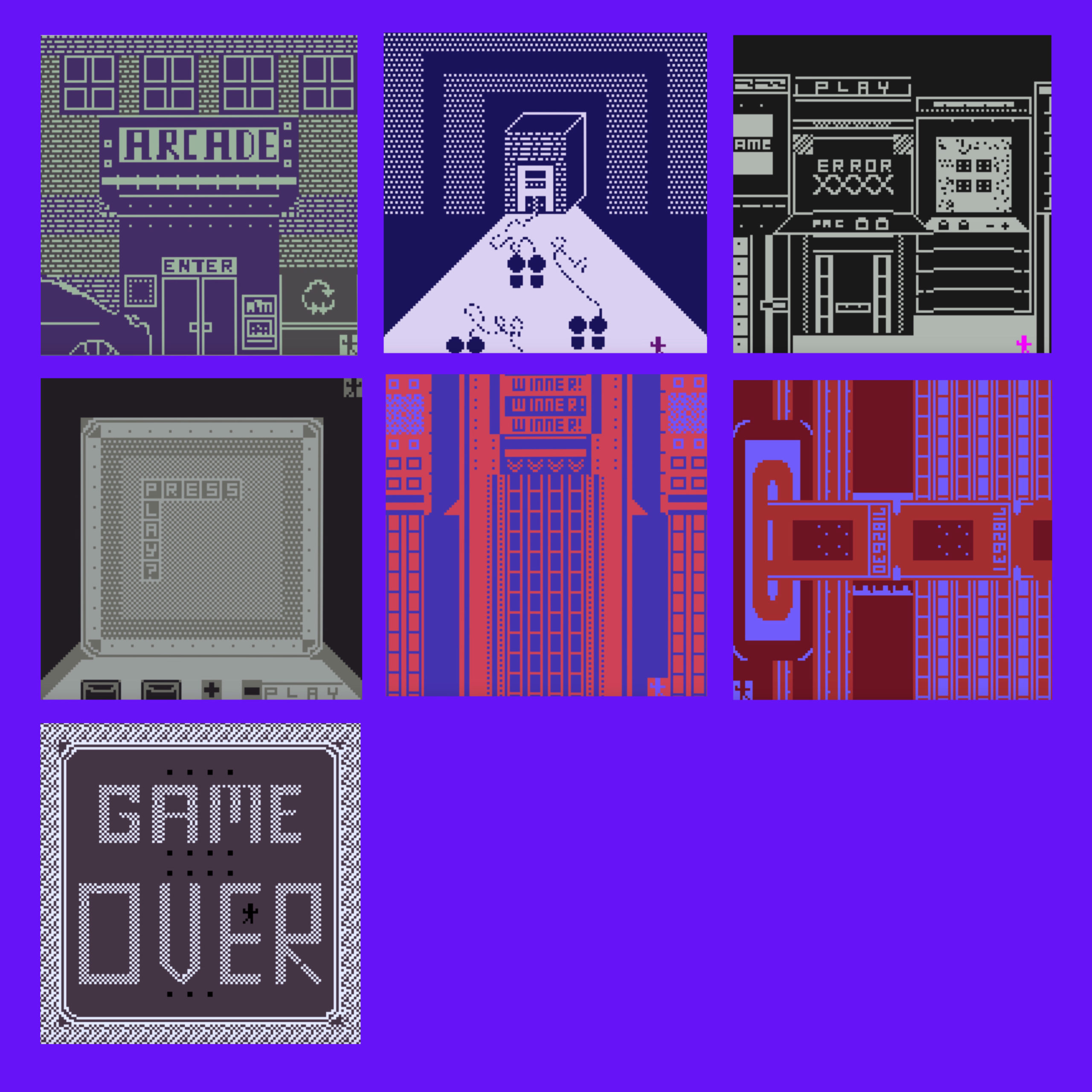
For my bitsy game, I wanted to recreate a childhood memory when I was around 10 or 11 when I was in a casino in Atlantic City, New Jersey. It was a huge family trip with cousins, aunts, uncles, everyone you could name. When arriving, I remembered the vivid smell of cigarettes and old perfume walking through the hotel surrounded by slot machines and poker tables.
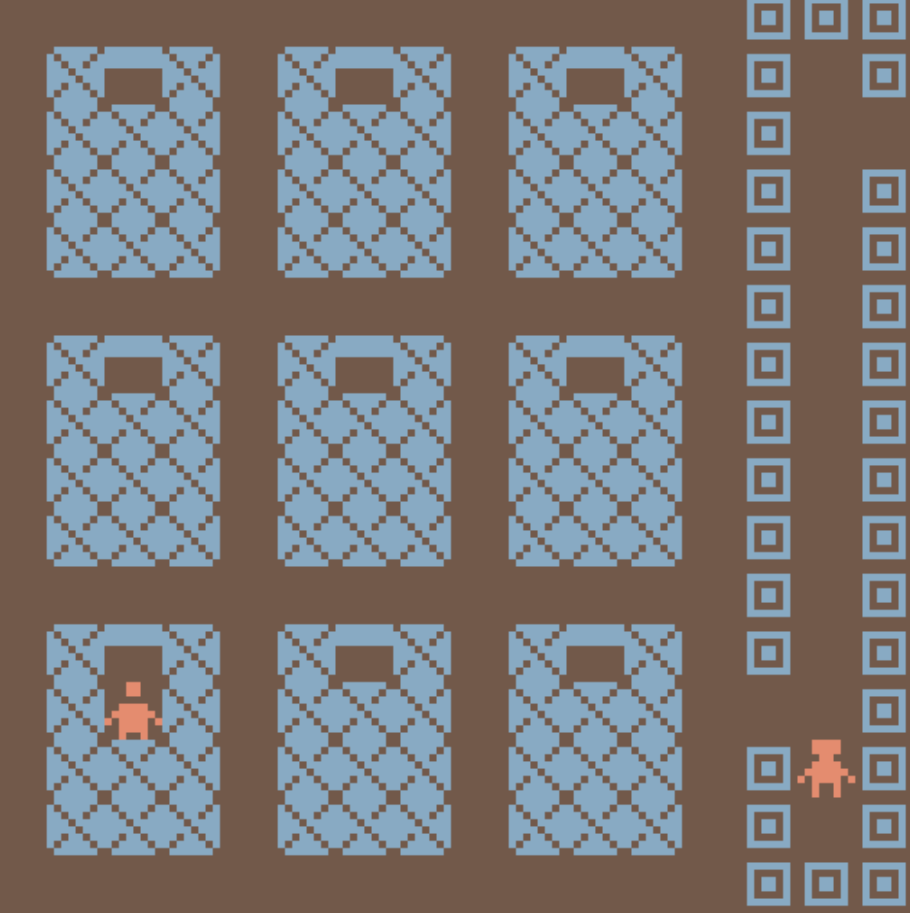
However, for this game I wanted to have an arcade instead of a casino to combine one of my fever dreams of being stuck in an arcade. The game first starts with an outer point of view of the arcade on a rainy day. As you walk through the first doors of the arcade, it leads you to another hallway that leads you to mysterious building which so happens to be this never ending arcade starts. But in terms of this bitsy experience being game, it is more of a visual experience that is supposed to counteract how you feel walking through each of these rooms.
As you keep walking through each room, there is a certain exit that the avatar must find in order to move from each room to the next. You will see lots of text as well as color. Hopefully it is not too overwhelming because the graphics can hurt your eyes a lot if you stare at it for too long. But at the end of the experience, you will see a game over screen, not implying that the game was over but that you are stuck in it.

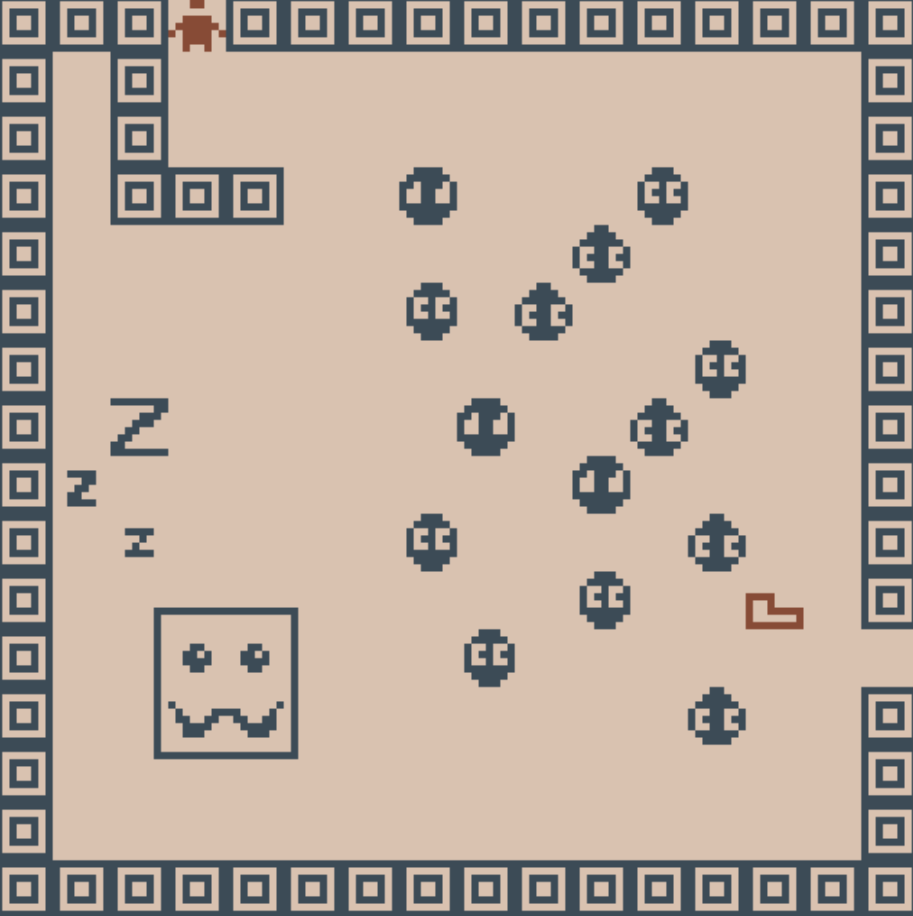
My game is loosely based around a dream I had where I wandered onto the streets of pairs at night not being able to read or speak french. I wander into a cafe where a man sits who is me, aged up around 25 years and dressed very nicely. They claim to only have remembered existing once I walked in the cafe, and give me cryptic “advice” before telling me that I should probably get a move on and wake up. I wind up opening a trap door that leads me on for miles where I find a monster taking up the entirety of the cave made of white noise. The monster claims to have been the one that brought me to this world, and that I probably didn’t understand whatever type of message that they were trying to teach me. I wake up from there.
I found bitsy very easy to work within the default tools. I was able to construct the rooms and characters pretty easily and intuitively. I struggled however with the added functionality I wanted to add. I had this original idea for branching dialogue pathways, but after asking the bitsy discord I was told that I needed to do several steps that required I know a little bit of javascript in order to execute. I opted for a uni-track story that gave the same vague dialogue that I wanted with the original multi-track story. I did end up getting the transparent sprites to hack to work though, which for some tiles helps with the visual look of the game rather than the character just taking up the entire block. In the itch.io page I also added some royalty-free music that i ended up making very quiet and subtle so as not to distract from the game.
A normal, all-American Sunday sometime in December 2010
Password: ems2021 (Sorry, I’m not super proud of this and don’t want it to be public!)
The video that I included shows what was probably the most difficult sequence for me to get right. I really wanted my story to be about the cute and witty dialogue options, which meant I couldn’t use vanilla Bitsy’s tools. Instead, I had to download my game, copy/paste code hacks into the HTML file, do what I wanted, and run it from there. This meant a lot of making something in Bitsy, downloading it, adding my custom code, doing my own code, realizing things were wrong, going back to Bitsy, downloading it, re-pasting code, retesting it, etc. etc. to the point that I had hundreds of files on my desktop and I was going insane. So, I did something I kind of didn’t expect of myself and just figured out what the code was doing. I ended up just building a lot of my game from the HTML file so I didn’t have to keep going through that horrible sequence. Basically, by the last couple days of this project, I didn’t even use Bitsy. I just didn’t really vibe with it. But I’m super proud of myself for coding instead of using Bitsy’s click and drag features (not that the code was super hard, but still).
Anyway, this project was about my childhood and the things that I did and felt. It’s pretty light-hearted with a few kind of self-deprecating touches; I really wanted to capture what it was like being a first-generation American. Our first house was really small, so I had to add giant walls/borders to show that. I even changed the sprite colors by room so that with my family I was colored brown, outside I was colored white, and in my own room I was a mix of the two. Kind of cheap and cringe-y color theory, but I just wanted to show the effect living in a tiny, white town had on me growing up and the white-washing I experienced from it. I had a lot of watching TV/playing options, and I also sequenced them so that every time you clicked on the options it was something different.
The code got so time-consuming that I didn’t get to do everything I wanted, like sound effects; for example, if you choose to play Club Penguin on the computer, I wanted Club Penguin music to play. This was definitely achievable through the code extensions I found, but I just couldn’t bring myself to do any more work (LOL).
I’d really like some feedback on my art itself. I think I sort of killed it on the narrative/dialogue/coding fronts, but I feel really self-conscious about my actual art and design. I know for a fact that there is a lot to improve there and would really like to hear people’s suggestions.